Voor de module Multimedia van de avondschool is 1 van de opdrachten een bestaande tutorial over Adobe Fireworks vertalen naar het nederlands. De orginele tutorial vind je hier.
In deze tutorial zal je leren hoe je een knop maakt in Adobe Fireworks met een 2D effect. Deze zal ook een rollover effect hebben..

1. Open een nieuw document in Adobe Firewoks met de afmeetingen: breedte (Width) – 570px en hoogte (height) – 300px, en met een donkere achtergrond #33333.
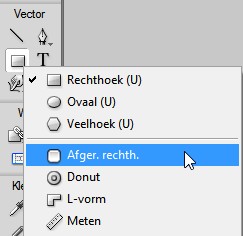
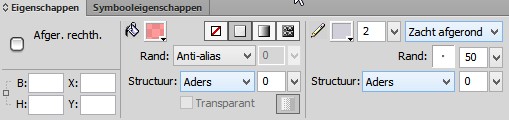
2. eerst gaan we een afgeronde rechthoek maken met de Afgeronde rechthoek tool van het gereedschaps paneel met een border van “2px” “Zacht afgerond” “#D1CFDA”.



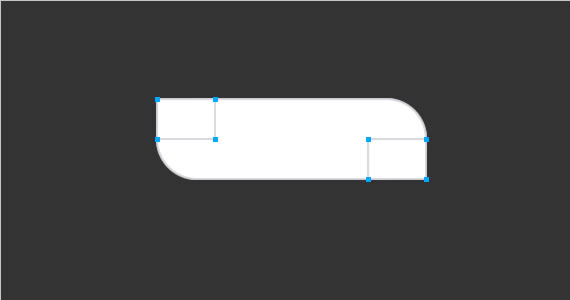
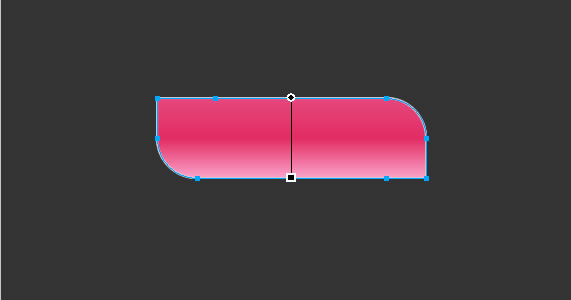
3. Het gemakkelijkste dan om de hoeken recht te krijgen is om 2 rechthoeken te tekenen met rechte hoeken zoals getoond hieronder.

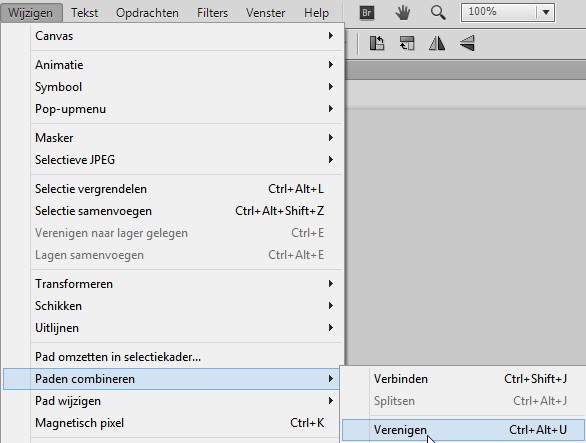
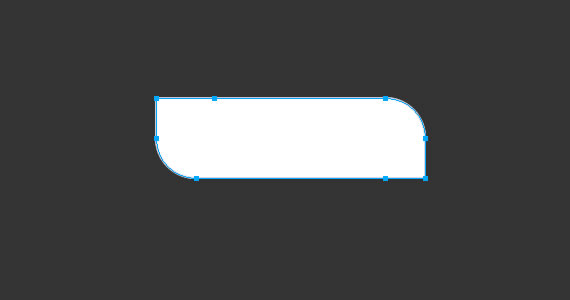
4. Selecteer nu alles met CTRL + a en ga in de menubalk naar Wijzigen > Paden combineren > Verenigen, dan worden de objecten verenigd als 1 object zoals hieronder getoond.

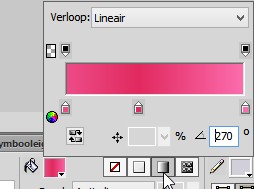
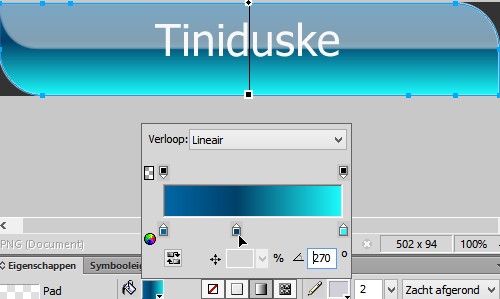
5. Pas een Lineair verloop toe met de kleuren van #ED4B86 naar #E1295F naar #FC6DAD.


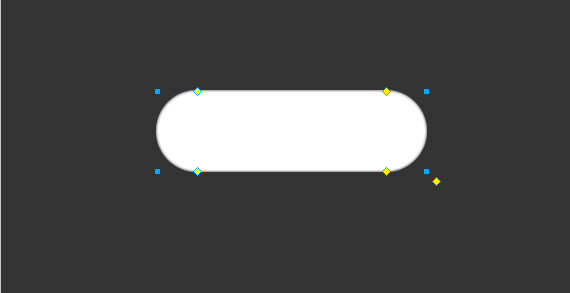
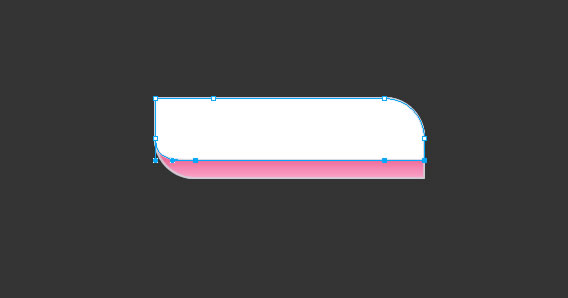
6. We moeten het gloss effect toevoegen aan de knop. Om dit te doen gaan we het object kopiëren en plakken om een duplicaat te krijgen.Vul dit duplicaat met een witte kleur. Dit doen we met de Subselectie tool door de onderste punten (vierkantjes) omhoog te zetten zodat de afbeelding overeenkomt met wat hieronder getoond word.

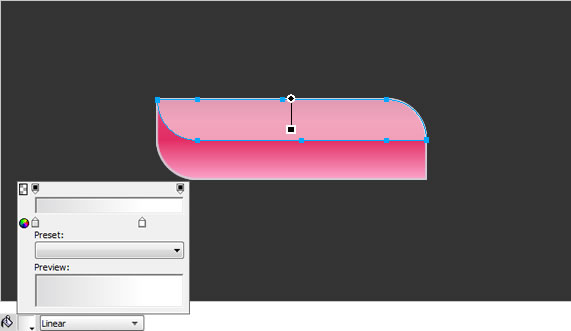
ALs laatste pas je een Lineair gradatie toe op het object van #DCDCDE naar #FFFFFF en zet de Dekking op 55% om er een glanzend/reflecterend/glanzend knop effect van te maken.
![]()


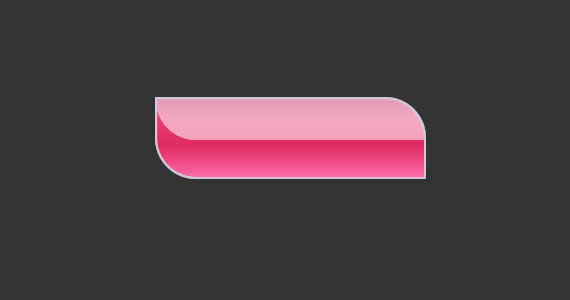
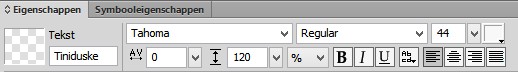
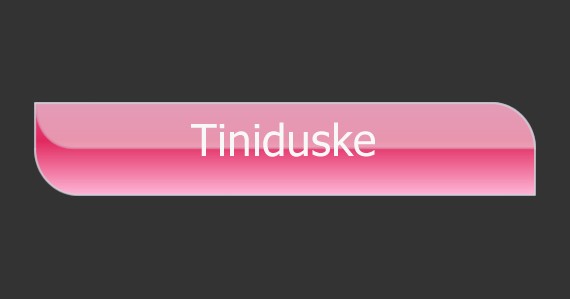
7. Nu kunnen we de “Tekst tool” gebruiken om de tekst "Tiniduske" met Font Type: Tahoma, Font Size : 34 en Font Kleur : #F8F8F8. Op dit punt hebben we een leuke 2d knop gemaakt in het roze.



Om dan de knop mooi af te lijnen duwen we even op passen dop canvas zodat men onderstaant resultaat krijgt.

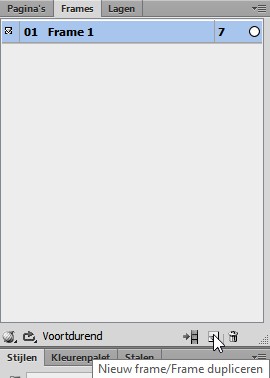
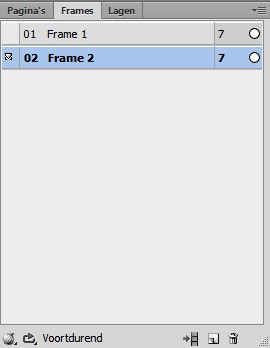
8. De volgende stap is om het “Rollover” effect te creeëren. Selecteer de “Frame 1” en sleep dit naar de middelste rechterknop met de naam “Nieuw frame/Frame dupliceren”. Er zal dan een duplicaat worden gemaakt met de naam “Frame 2”.


10. Om het rollover effect duidelijk te zien gaan we de kleur aanpassen van de 2de knop (Frame 2). In de eigenschappen gereedschapbar verander de waarden van de kleuren naar #0066A4 – #004069 – #1AFCFD zodat het verandert van roze naar blauw.

11. Als volgende gaan we de tekst kleur aanpassen van “wit” naar “blauw”. Zet de kleur op “#00FFFF“ zodat we de kleuren van de tweede knop helemaal hebben aangepast.

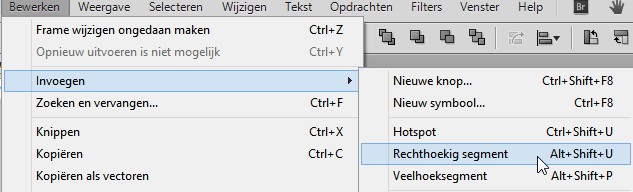
12. Nu we klaar zijn met de 2de knop gaan we weer naar Frame 1 en selecteren we de roze kleur. Dan gaan we naar Bewerken > invoegen > Rechthoekig segment of druk ALt + Shift + U om het gebied te snijden van de knop. Achter het snijden van de knop benoem je het gebied “knop”.


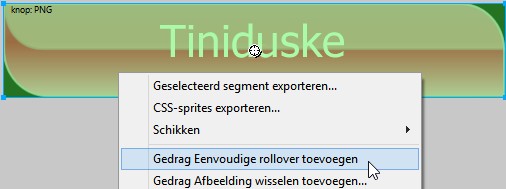
19. Om het rollover effect toe te kennen aan de knop klikken we met de rechtermuisknop op het gebied en selecteren we “Gedrag Eenvoudig rollover toevoegen” om de rollover eigenschapen te openen. U kan nu op “F12″duwen om een voorbeeld te zien in de browser van het rollover gedrag, de kleur van de knop zou nu moeten veranderen van roze naar blauw.

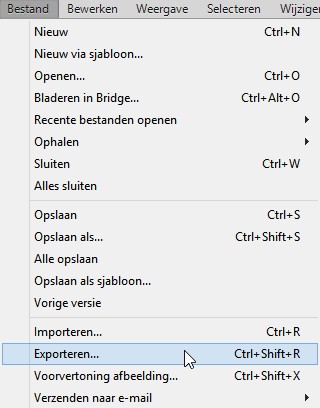
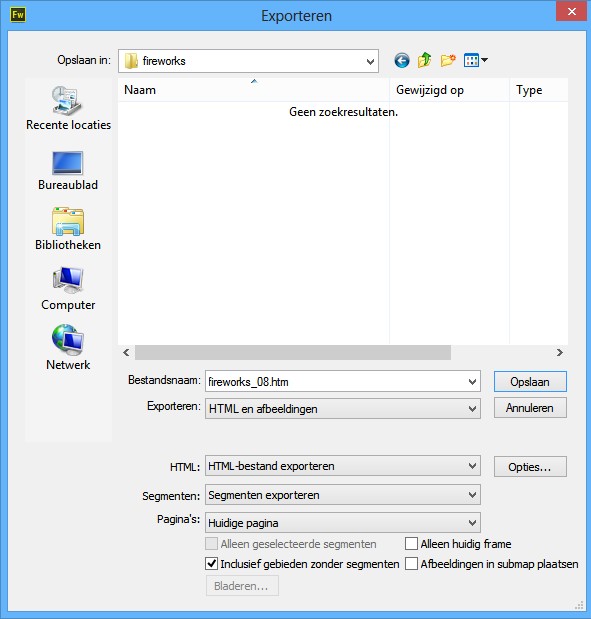
20. Als laatste stap moeten we het exporteren als JPG or PNG om de kwaliteit van de afbeelding te behouden. Dit doen we via Bestand > Exporteren... In de dialog box kiezen je voor HTML and Afbeeldingenbij Exporteren en bewaar de bestanden in dezelfde map dat je website bevat. Fireworks zal automatisch de nodige html en javascript genereren. Met de .html bestanden kan je dan ineens je rollover knop uittesten.


21. Nu is uw creatie klaar van een 2d knop met rollover effect.
Hieronder kan je mijn knop uittesten door erover te gaan met de muisaanwijzer.
U kan hier klikken om mijn bestanden te downloaden.